การออกแบบเว็บมีการเปลี่ยนแปลงตลอดเวลา ซึ่งในปี 2020 เรากำลังเห็นนักออกแบบสุดขั้วคิดค้นรูปแบบก่อนหน้านี้และทดลองทำเทคนิคใหม่ ๆ อย่างไม่หยุดหย่อน ในขณะเดียวกันก็มีบางสไตล์ยอดนิยมที่จะไม่หายไปเช่นความเรียบง่ายที่เคยมีมาในปัจจุบันและภาพประกอบแบนที่มีสีสันที่เราเคยเห็นมาระยะหนึ่งแล้ว
เลือกหัวข้ออ่าน
Web design trend 2020
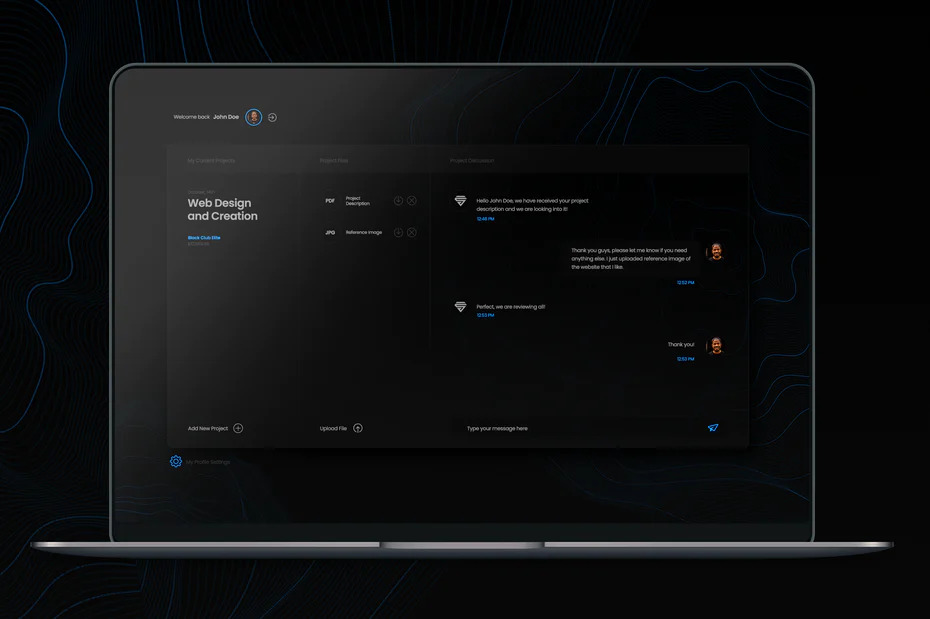
1. โหมดมืด





การออกแบบเว็บในโหมดมืดไม่เพียงแต่ดูทันสมัย แต่ยังง่ายต่อการมองเห็นและทำให้สีและองค์ประกอบการออกแบบปรากฏขึ้น บางครั้งการออกแบบเว็บไซต์ที่น่าทึ่งที่สุดก็มีจุดเริ่มต้นในทางปฏิบัติ ซึ่งรูปแบบที่มืดดีกว่าสำหรับหน้าจอ OLED ประหยัดพลังงานและยืดอายุการใช้งานของหน้าจอ พื้นหลังสีเข้มช่วยปรับปรุงการมองเห็นสีที่ถูกเน้นอื่น ๆ เพื่อการออกแบบที่มีชีวิตชีวาอย่างแท้จริง
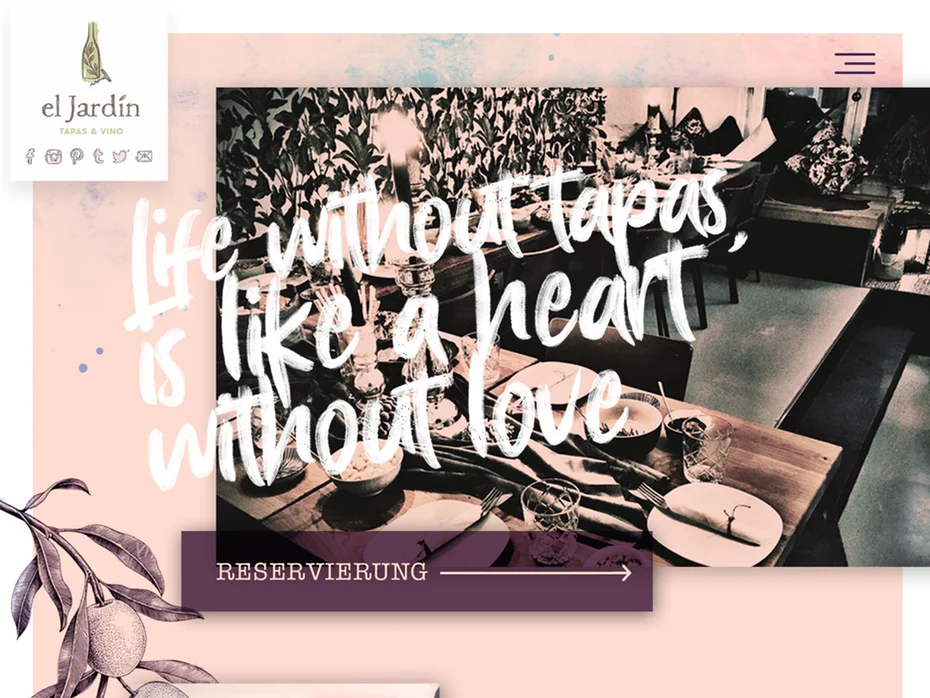
2. ความไม่สมบูรณ์แบบ



การออกแบบประเภทนี้อาจจะพิเศษเล็กน้อย โดยไอคอนที่วาดด้วยมือและองค์ประกอบอื่น ๆ ที่แสดงถึงเอกลักษณ์ของแบรนด์ของคุณที่โดดเด่นจากคู่แข่งของคุณ
ไม่ว่าจะเป็นไอคอนที่วาดด้วยมือหรือภาพประกอบที่ทำด้วยมือในปี 2020 เราจะเห็นนักออกแบบเพิ่มองค์ประกอบที่ดูยุ่งเหยิงเข้ากับการออกแบบเว็บของเขา
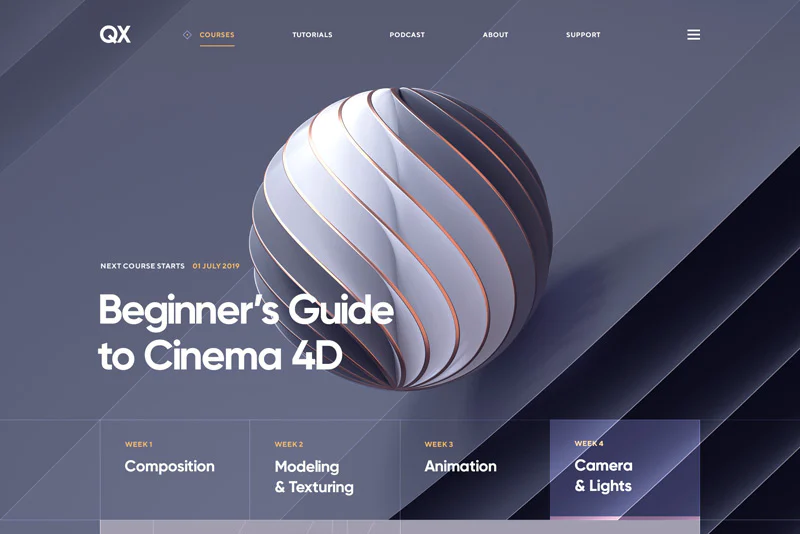
3. องค์ประกอบ 3 มิติที่สมจริง



การใช้งานเทคโนโลยี 3 มิติมากขึ้นในการออกแบบกราฟิกและการออกแบบการโต้ตอบ เทคโนโลยีผลักดันการออกแบบและในทางกลับกัน
4. เงานุ่มเลเยอร์และองค์ประกอบลอย



เทรนด์การออกแบบนี้เป็นข้อมูลเกี่ยวกับการสร้างความลึก เช่นเดียวกับเอฟเฟกต์ 3D จากด้านบน แต่ต้องการลดทอนลงหรือไม่ เงานุ่มและองค์ประกอบลอยเพิ่มความสนใจและความลึกและให้หน้าเว็บของคุณมีลักษณะ “3D Lite”
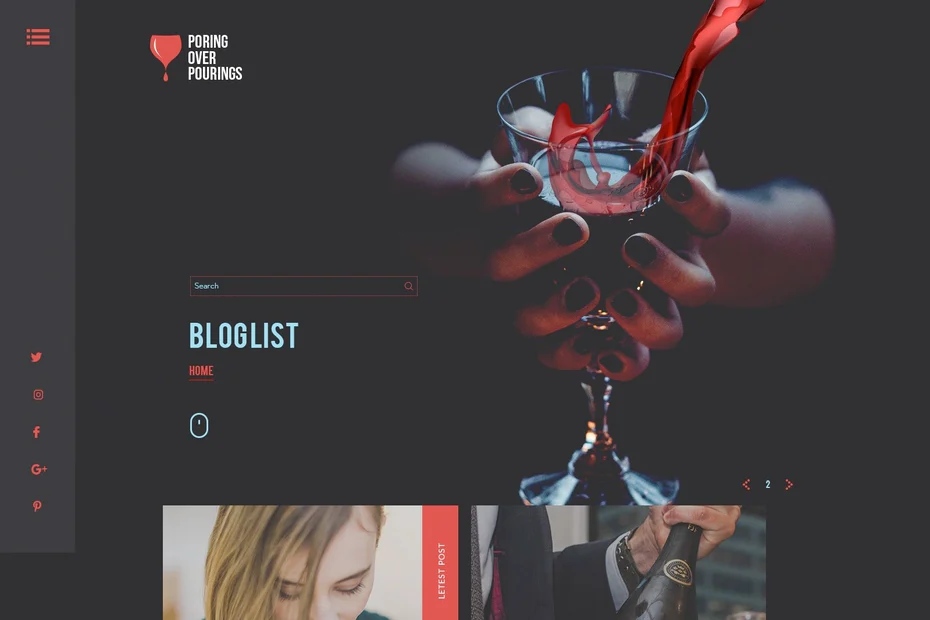
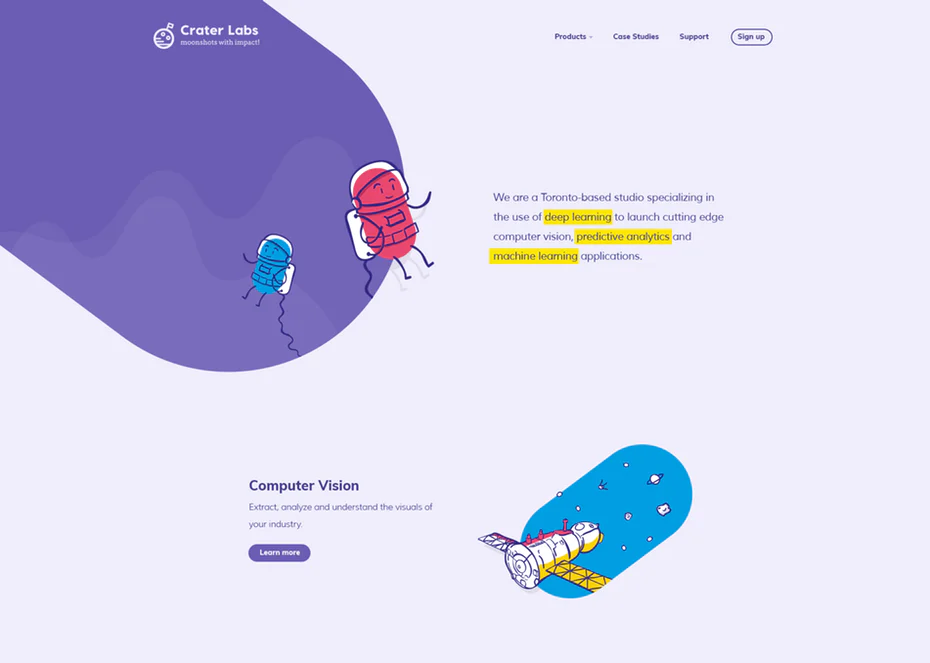
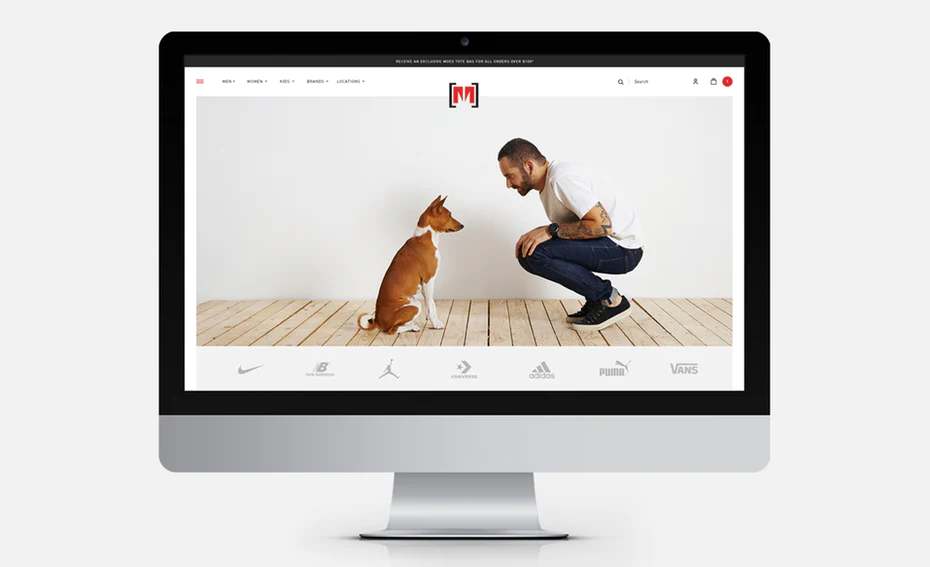
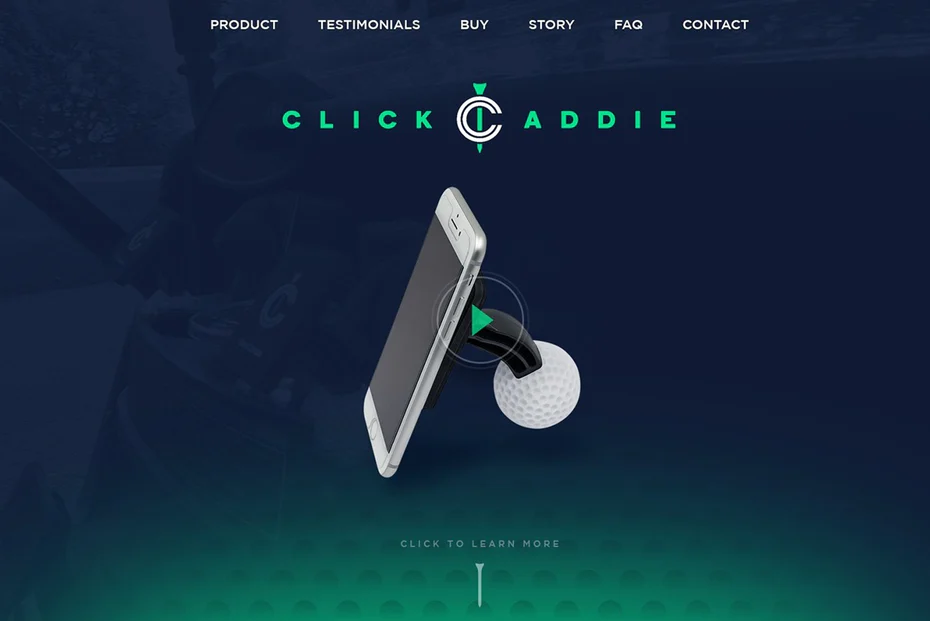
5. การผสมการถ่ายภาพกับกราฟิก



การใช้ภาพถ่ายจริงผสมกับภาพประกอบหรือกราฟฟิคสื่อสารข้อความที่กำหนดเอง ไม่ว่าภาพถ่ายของผลิตภัณฑ์หรือผู้คนรูปภาพเหล่านี้สามารถรองรับการสร้างแบรนด์ได้อย่างเต็มที่และช่วยให้เว็บไซต์โดดเด่นจากคู่แข่งได้ดีเลยทีเดียว
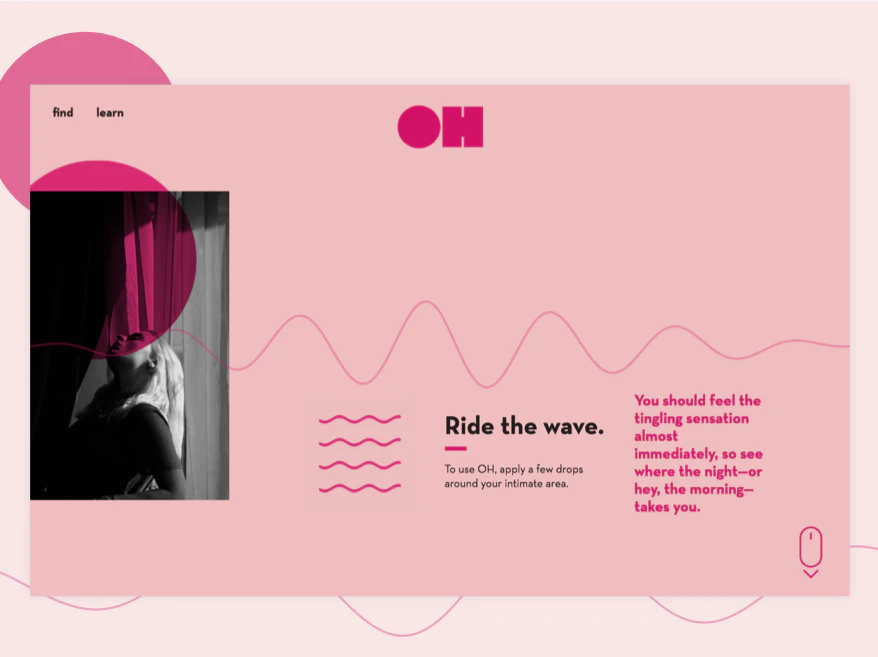
6. กรอบแข็งของพื้นที่สีขาว



เลย์เอาต์แบบเต็มได้รับความนิยมในการออกแบบเว็บมาระยะหนึ่งแล้ว ตอนนี้นักออกแบบกำลังเข้าหาโครงสร้างที่เล่นด้วยวิธีที่แตกต่างกันในการใช้พื้นที่สีขาวจำนวนมาก (และพื้นที่สีใด ๆ สำหรับเรื่องนั้น) เพื่อให้การออกแบบของพวกเขามีโครงสร้างที่มากขึ้นและใช้กรอบที่ดูเด่น
ในปี 2020 เราจะเห็นกรอบกว้างของพื้นที่สีขาวทำให้การออกแบบเว็บมีโครงสร้างที่มั่นคง เมื่อปล่อยให้องค์ประกอบแต่ละส่วนในหน้ามีพื้นที่เหลือเฟือการสร้างเฟรมจะสร้างรากฐานที่สมบูรณ์แบบสำหรับการทำให้ภาพดูเปล่งประกาย เฟรมที่มีโครงสร้างอย่างประณีตรอบ ๆ เว็บไซต์สร้างความรู้สึกพึงพอใจในการสั่งซื้อและช่วยจัดลำดับความสำคัญและแยกส่วนต่าง ๆ ทั้งหมดของหน้า
7. โครงร่างสีเรืองแสง



สังเกตการจับคู่สีที่ใช้กลยุทธ์เพื่อทำให้การออกแบบเว็บกระโดดออกจากหน้าจอ การออกแบบเว็บโดยใช้เซลล์เรืองแสงในที่มืดและมีความอิ่มตัวของสีสูงเมื่อใช้ร่วมกับเฉดสีเข้มที่ไม่ออกขาวเพื่อให้การออกแบบนั้นให้ความรู้สึกเรืองแสง
8. Navigate ที่เรียบง่าย



ด้วยการเพิ่มขึ้นของอุปกรณ์ที่สวมใส่ได้เช่น smartwatches การออกแบบเว็บโดยทั่วไปจึงคิดว่าเล็กลง พื้นที่ที่ได้รับผลกระทบมากที่สุดคือการนำทางที่ยึดเว็บไซต์ไว้ด้วยกัน
การนำทางที่มินิมัลลิสต์นำมาซึ่งความยากลำบากในการใช้งาน ผู้ใช้ที่น้อยต้องคิดถึงการเคลื่อนย้ายมากขึ้นเวลาที่พวกเขาใช้เวลาไปกับการแช่ในไซต์จริง ๆ ก็ย้ายไปรอบ ๆ แทนที่จะสงสัยว่าจะทำอย่างไร